社内ポータルの構築が進むにつれて、各部門のポータルサイト管理者がそれぞれに SharePoint サイトを作成した結果、
「デザインが全く統一されていないサイト群が乱立してしまった」
「異なるテイストのサイトで情報がどこに何があるのか分からず、情報を探すのに時間がかかってしまう」
という課題に直面するサイト管理者の方は多いのではないでしょうか?
社内ポータルを日々利用する従業員は、そのポータルサイトのデザインから無意識に会社に対するブランドイメージを抱きます。そのため、社内ポータルレイアウトの統一や、コーポレートカラーやロゴを使用したデザインを意識することで、自社に対する帰属意識や愛着心を持たせるなど、従業員エンゲージメントを高める効果も期待できるのです。
また一人のサイト管理者が複数サイトを管理する、複数のサイト管理者でサイトを管理するという際には、サイトレイアウトをなるべく統一させたほうが効率的です。毎日従業員がアクセスする社内ポータルほど、従業員利用しやすいデザイン性と利便性、情報を辿りやすいサイト設計とブランディングを意識することが重要です。
社内の情報を整理したい、統一感のあるサイトを作成したい‥このようなお声をたくさんいただくことがあります。
しかし、ハブ サイトの機能は少々複雑で、簡単にサイトを作成するには少々手間がかかります。
また、せっかく時間をかけて社内ポータルを構築しても、組織のメンバーが活用できているかという部分は、主観的になりがちで、運用面の課題も少なくありません。
Discoveries InSite はハブ サイトを使用して、誰でも簡単にサイトの構築から、運用まで、複雑な SharePoint でのポータルサイト構築をサポートします。
Discoveries InSite についての詳細はこちら >> 資料ダウンロード

InSite とハブ サイト機能を利用した社内ポータル構築と、ブランディングを下記のステップでご紹介します。
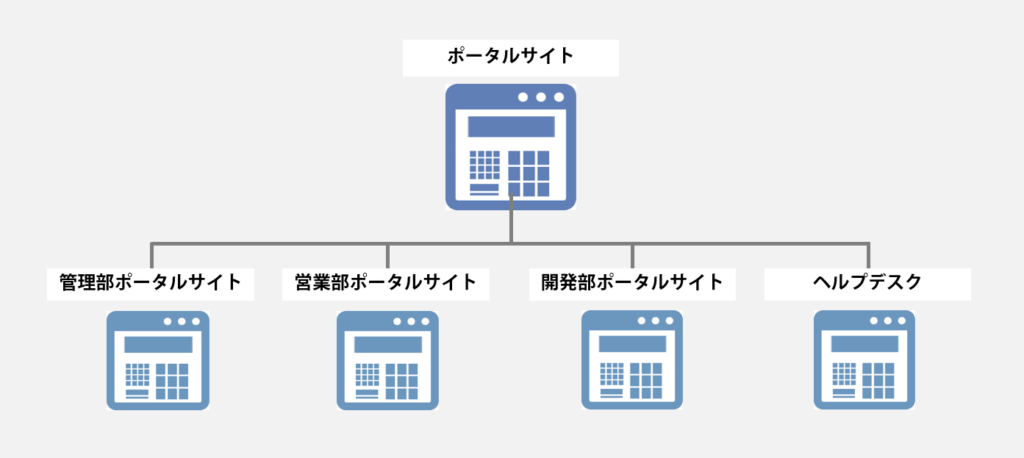
社内ポータルサイトをハブ サイトとし、配下に4つのサイトを関連付けさせたサイト構成を作成します。

InSite 管理画面から、テンプレートを選択して社内ポータルを5つ(ハブ サイト用に1つ、関連付けサイト用に4つ)作成します。
※InSite 管理画面に登録されているテンプレートに加えて、自社のテンプレートを登録することもできます。
第4回で紹介する InSite 「組織のテンプレート機能」でより詳しくご紹介します。
ハブ サイト用に用意した「全社ポータルサイト」をハブ サイトに変換します。
以前は、ハブ サイト変換にはPowerShell操作のみ対応していたため、構成には準備が必要でした。しかしOffice 365管理センターにハブ サイト変換機能が実装されたことで*、より手軽にハブ サイトが利用できるようになりました。
(*2018年11月27日時点)
※お客様のご利用環境により、新機能の導入時期が異なる場合があります。
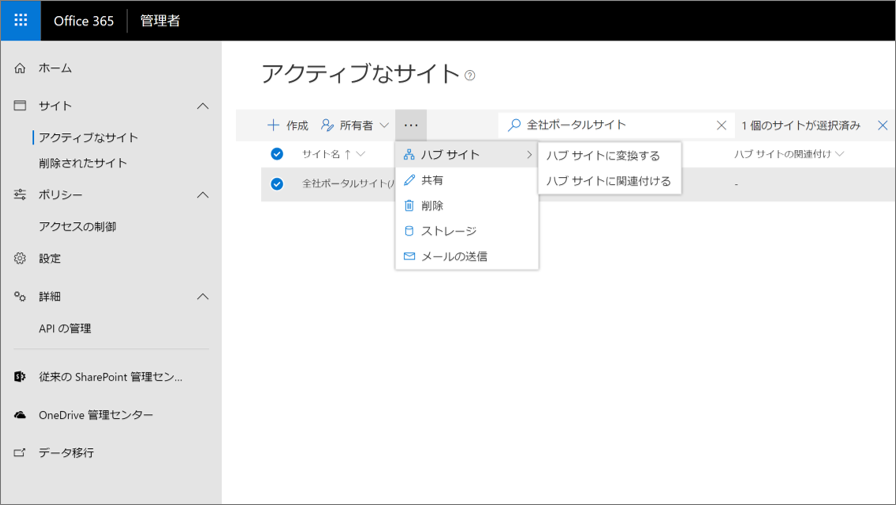
1.「全社ポータルサイト」を選択し、「…」「ハブ サイト」「ハブ サイトに変換する」を選択後、ハブ サイトの表示名を入力します。

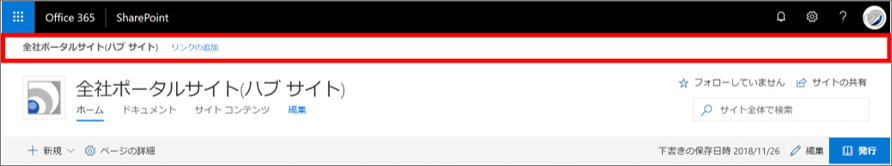
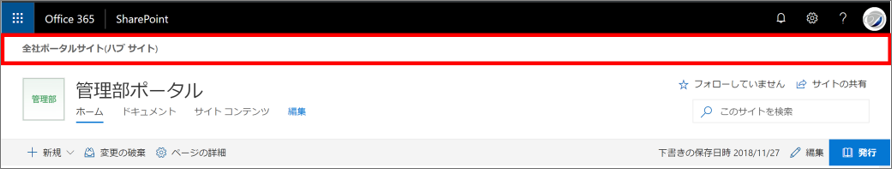
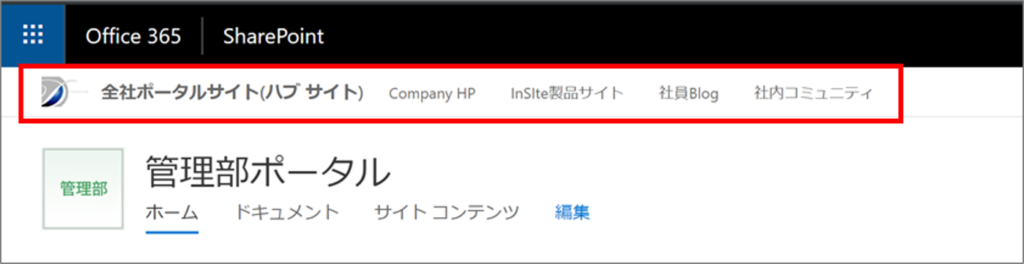
2. ハブ サイトへの変換が完了すると、画面上部に「グローバルナビゲーション」が表示されます。

補足:
PowerShellを使用するハブ サイト作成方法は、Microsoft社のサイトを参照ください。
参考 :「ハブ サイトを作成する」https://docs.microsoft.com/ja-jp/sharepoint/create-hub-site

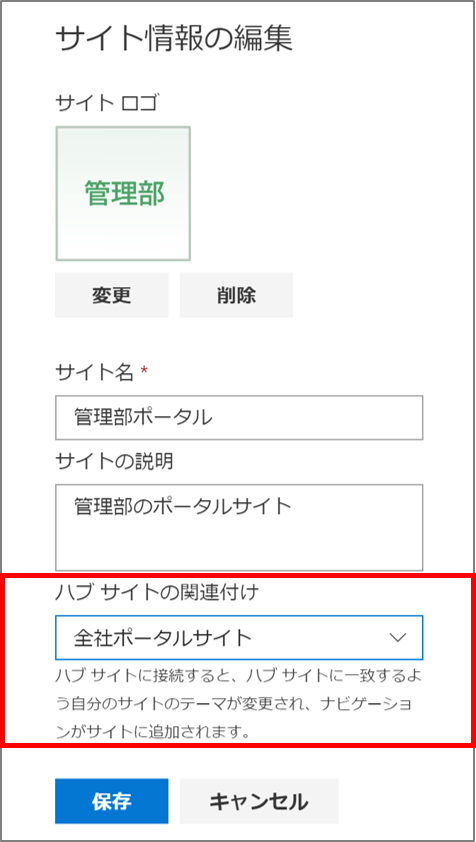
関連付けサイトに対して、ハブ サイトの関連付け設定を行います。


ハブ サイトに対して、サイトカラー設定を行います。
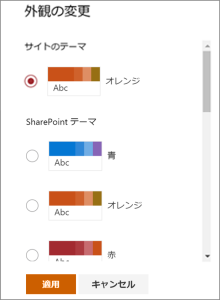
ハブ サイトの「設定」「外観の変更」からサイトカラーを変更します。
上記設定を行うと、ハブ サイトと関連付けサイトのカラーがオレンジに変更されます。
※PowerShellを使用する事で細かい色指定も可能です。
※数分~数十分後に、関連付けサイトに設定が反映される場合がありますのでご注意ください。

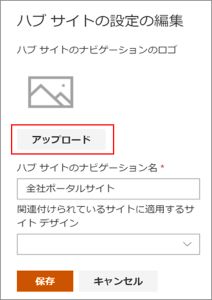
「設定」「ハブ サイトの設定」からハブ サイトのロゴを設定します。
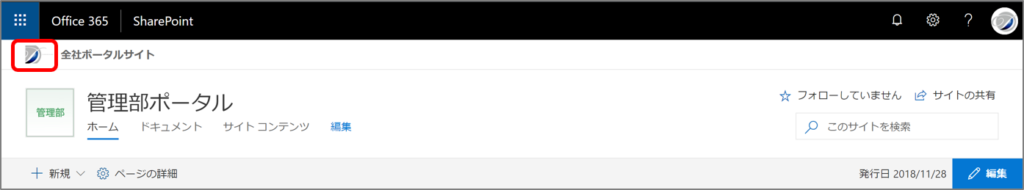
設定後、ハブ サイトと関連付けサイトのグローバルナビゲーションに指定したロゴが表示されます。

グローバルナビゲーション内の「リンクの追加」を選択し、リンク表示したいURLと表示名を入力します。
設定後、ハブ サイトと関連付けサイトのグローバルナビゲーション上にリンクが表示されます。

以上の設定を行うことで、ハブ サイトと全ての関連付けサイトで、同じサイトカラー/ロゴ/グローバルナビゲーション設定が反映され、ブランディングされた統一感のあるサイト群が作成できました。

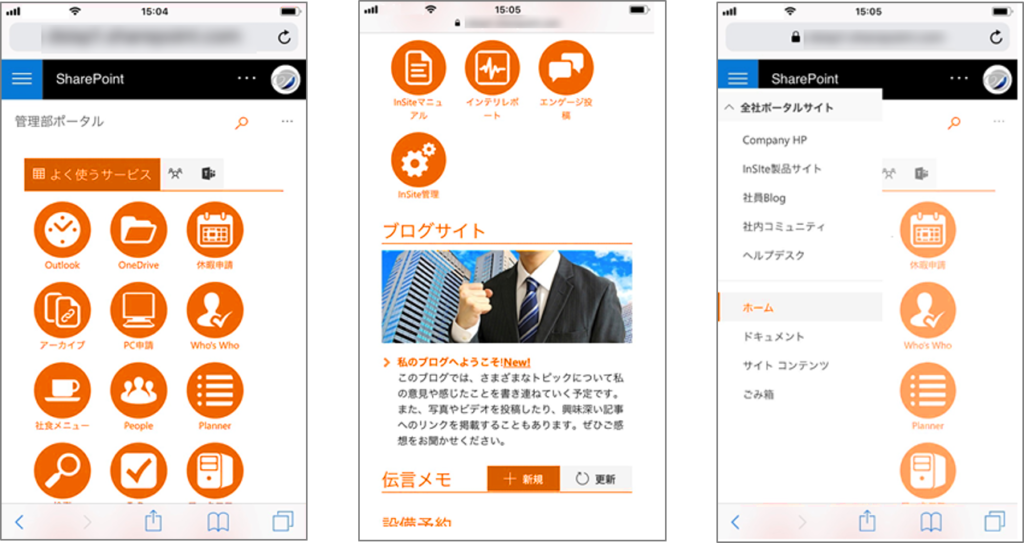
InSite でサイトを作成すると、パソコンやタブレット、スマートフォンでも最適化表示され、弊社のノウハウを反映した使い勝手の良い画面表示が可能となります。

このようにデザインされた社内ポータルを構築することで、情報を探し出しやすく、ユーザーの活用促進につながります。しかし、どこにどんな情報を配置したらよいのか、どんなカラーやデザインアイコンを設定したらよいのか、迷ってしまい、サイト構築までにも時間がかかります。
ディスカバリーズでは、過去の経験から蓄積されたポータル構築ナレッジを活かし、お客様事例と合わせて、活用が進むポータルサイトのデザインイメージをご紹介しています。
気になる方はまず資料ダウンロードからお客様事例と合わせて、 InSite の詳細をご確認ください。
次回の記事では、引き続きInSiteとハブ サイトの機能を使用した効果的な情報共有方法についてご紹介します。