
こんにちは、ディスカバリーズ マーケティング担当のMです。
今回はデザインスキル不要!ディスカバリーズが用意したデザインテンプレートを利用し、バナー画像を簡単に作成する方法をご紹介します。
社内ポータルやコンテンツの作り込みを行っていくと、意外に手のかかるのが「画像の作成」。そこでこのような画像を簡単に作るためのスライドをディスカバリーズがご用意いたしました。
まずはディスカバリーズのサイト「簡単に画像が作成できるデザインテンプレート」ページへアクセスし、デザインテンプレートをダウンロードしてください。自身でセレクトした写真やアイコンに差し替えテキストを編集するだけで、画像編集ソフトを使わなくても手軽に画像を作成する事ができます。
このテンプレートは弊社の製品「InSiteポータル」に適したサイズで作られていますが、画像サイズをご自身で調整すればどのようなコンテンツにも応用して利用する事が可能です。
※テンプレートは PowerPoint で作成されています。


ダウンロードしたスライドから「ヒーローバナー テンプレートA」を選択し、テンプレートの編集を行っていきます。テンプレートのスライドにも作成手順詳細が載っています。
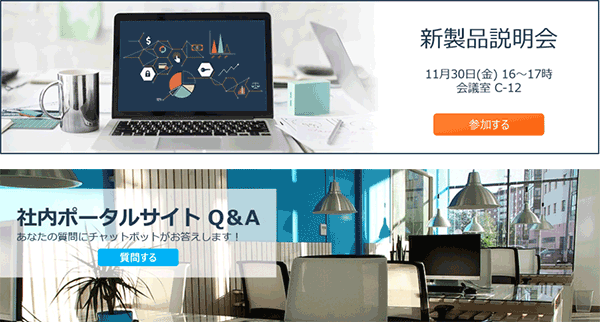
以上で画像が完成しました。
写真入りの画像はサイト全体の印象をリッチにします。目を引き、思わずクリックしたくなるようなバナー、アイキャッチ画像をどんどん作成しましょう!
●関連製品
InSite |インサイト
タイムリーな社内ニュースで「イマ」を知り、一緒に働く仲間との「コラボ」が進む InSite ポータル